当react框架遇上百度地图
本文共 4233 字,大约阅读时间需要 14 分钟。
百度地图官方文档的使用指导是这样说的: 在页面中引入<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你获取的秘钥"></script>,然后就可以使用脚本中引入的BMap对象去调用各种API了
我遇到的问题:
我在入口文件——index.html引入上面那段脚本后,而在另外一个JS文件里访问BMap时候报错了,提示BMap is not defined,
我解决问题的思路:
1.到github上找一找有没有开源的SDK(如果有的话通过npm install 安装好依赖包,然后我就可以通过require或import 的方式引入BMap了)——失败,根本就没有开源的依赖包
2.通过require或import直接引入http地址,如require('http..../*上面那个script的地址*/')——失败,require或import只能 直接引入本地的资源文件,不能 直接引入外部的
3.把BMap绑到Window对象上实现跨文件访问——成功!(能实现但不推荐,为了实现而实现)
4.通过webpack输出对象中的externals属性实现require的访问——成功!(推荐做法)
重现问题:
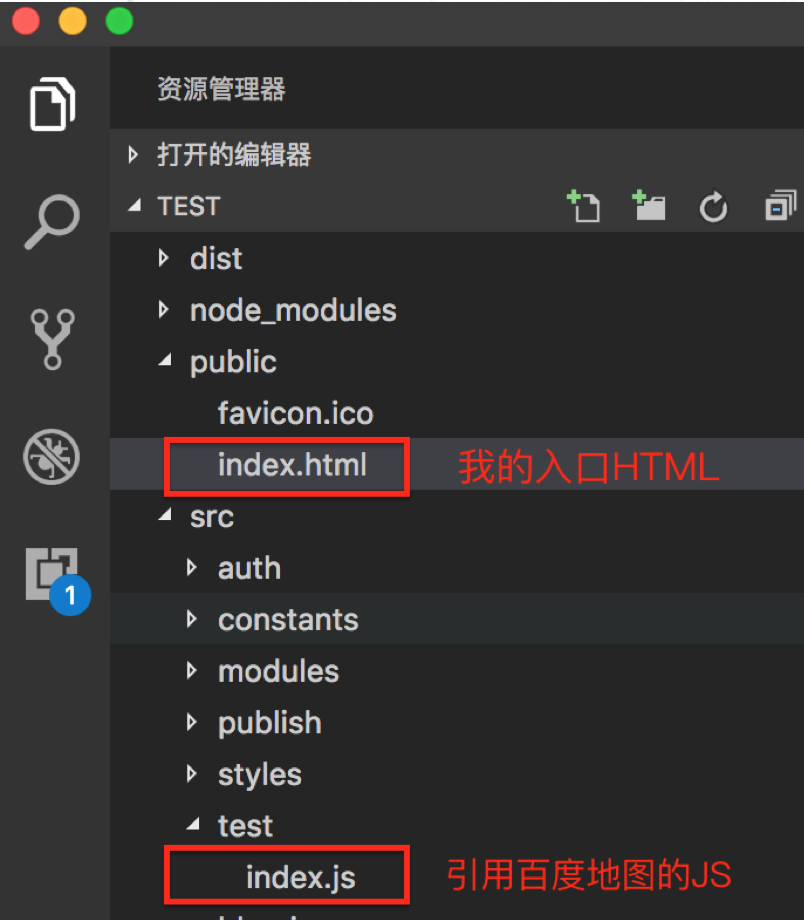
我的目录:

我的index.html长这样:
/*剩下的部分自己想象*//*剩下的部分自己想象*/
我的test/index.js长这样:
import React from 'react' class Test extends React.Component{componentDidMount () { var map = new BMap.Map("allmap")}render () { return ( ) }} 然而渲染Test时却报了错:
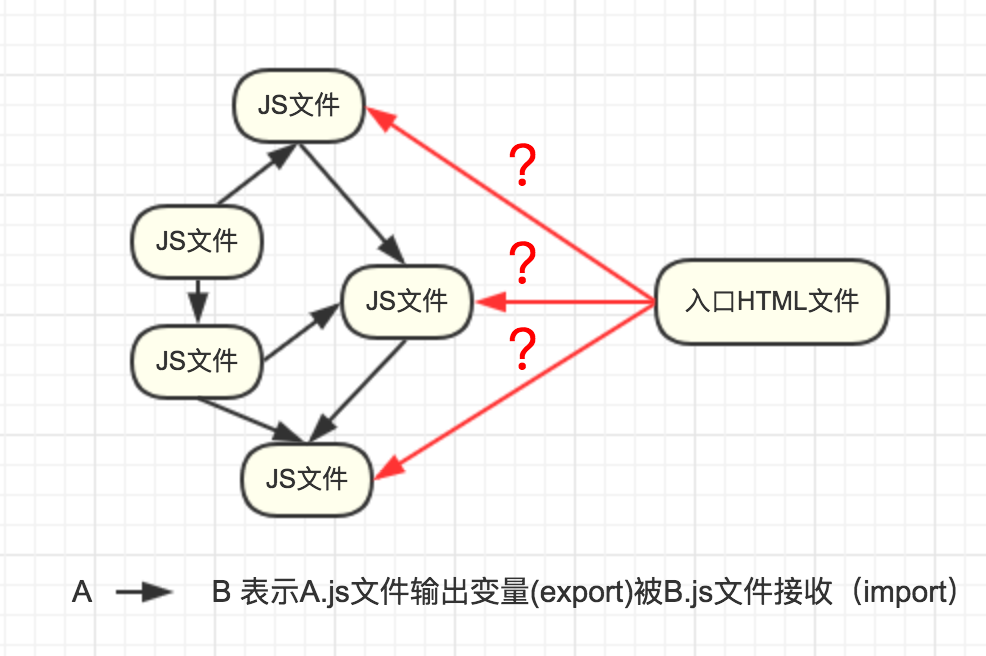
一个事实摆在眼前:
以模块化的方式构建应用时,在JS模块中是不能够直接访问入口文件中的变量的,那么我们又该如何在某个JS文件中导入入口HTML文件中的变量呢?
或者说在这个例子中,我们如何能够在test/index.js中取得HTML中引入的脚本中的BMap对象呢?

可能许多同学会想:就用export/import嘛!但直接在HTML文件中export变量显然并不是什么合理的做法
方法一:用Window对象保存BMap变量,实现HTML文件和JS文件间的变量传递:
在引入百度地图的脚本下再加入这一段脚本:
没错,就是把BMap对象保存到全局可访问的window对象中
当要使用BMap的时候这样用:
var BMap = window.BMap//取出window中的BMap对象var map = new BMap.Map("allmap"); // 创建Map实例 //通过map调用API 例子如下:
import React from 'react'import ReactDOM from 'react-dom'class BaiduMap extends React.Component { componentDidMount () { var BMap = window.BMap var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设 置中心点坐标和地图级别 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放} render () { return ( ) }}ReactDOM.render(
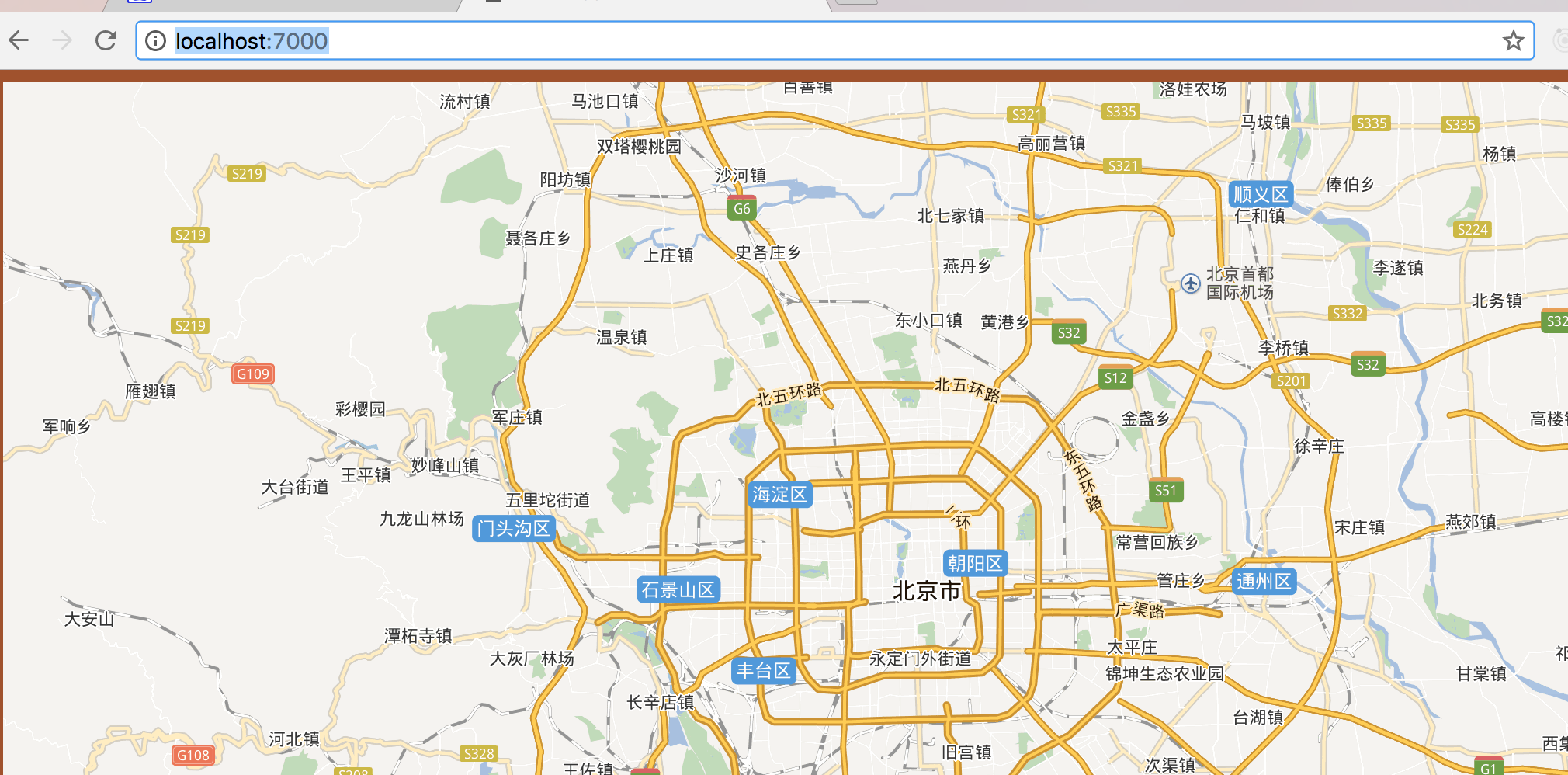
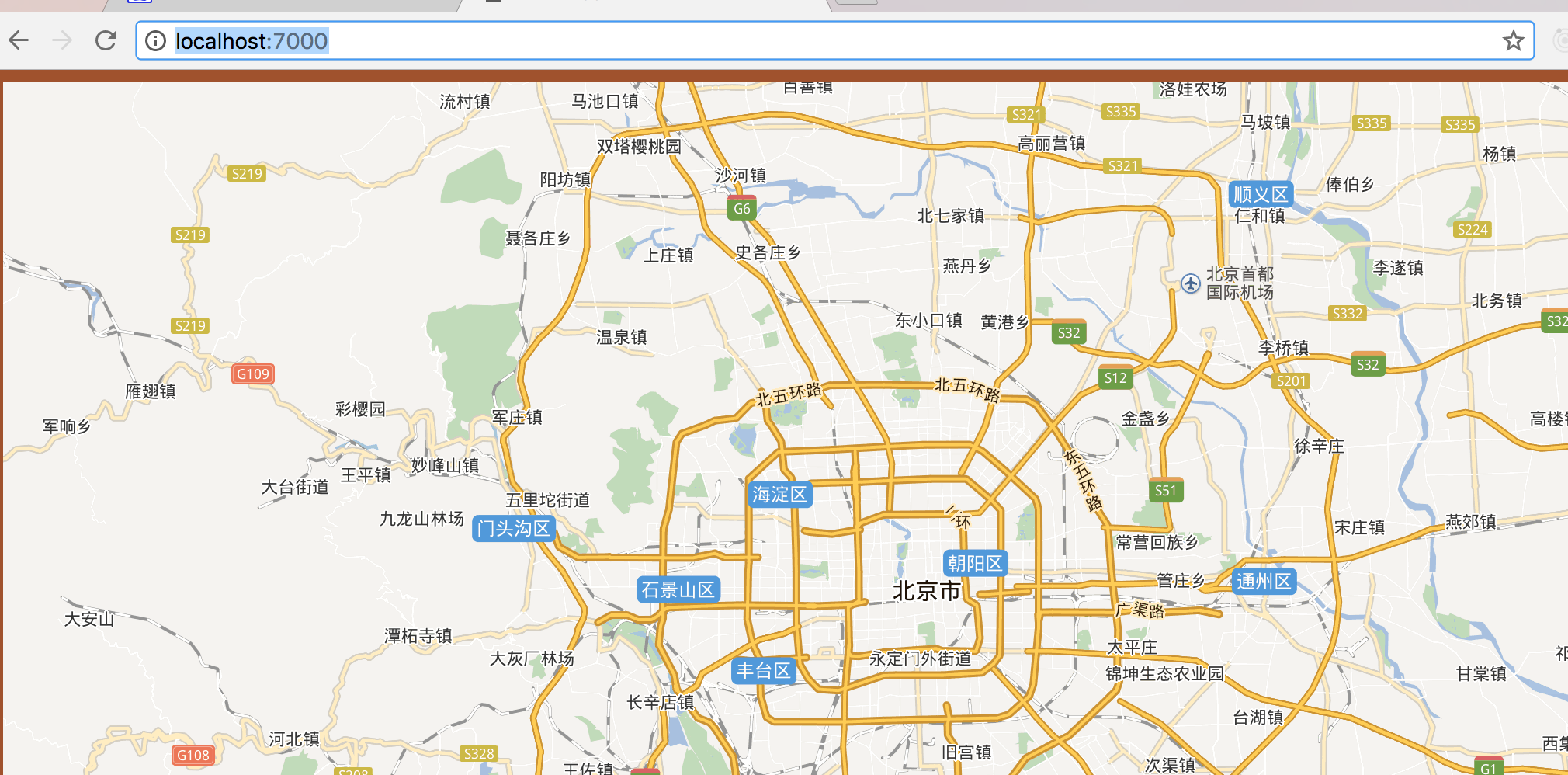
demo:

方法二.通过webpack的externals加载BMap使它可以通过require或import引入
在webpack.config.js中
module.exports = {/*此处省略了entry,output,modules等配置*/ externals:{ 'BMap':'BMap' },} 在使用到BMap的时候,这样引入:
import BMap from 'BMap'var map = new BMap.Map("allmap"); // 创建Map实例//通过map调用API 例子:
import React from 'react'import ReactDOM from 'react-dom'import BMap from 'BMap'class BaiduMap extends React.Component { componentDidMount () { var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放} render () { return ( ) }}ReactDOM.render(
webpack的externals的具体作用我概括为两点:
1.写入externals中的依赖是不会被打包进最后的bundle里面的
2.虽然它不会被打包,但在程序运行的时候你仍然能通过模块化的方式去引入这些依赖,如commonJS,AMD,ES6的import等
(原文:Prevent bundling of certain imported packages and instead retrieve these external dependencies at runtime.)
demo同上:

百度地图新手(尤其是用react的)容易犯的错误及其解决方式:
1.忘记写<div id= 'allmap'></div>这个元素(id不一定要是allmap,只要和 new BMap.map(参数)里的字符串参数相同便可)
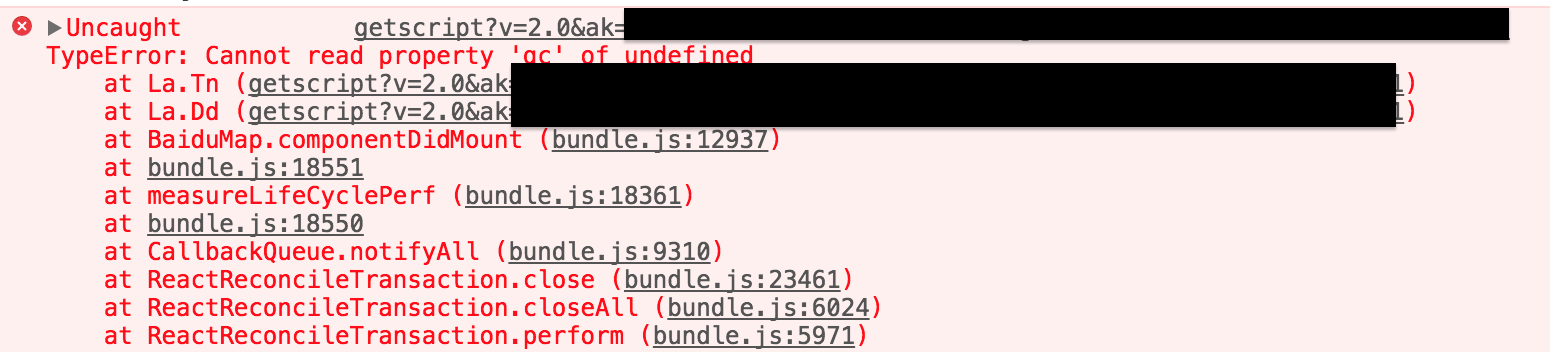
然后控制台就会报:TypeError: Cannot read property 'gc' of undefined的错误

解决方法:记得写<div id= 'XXXX'></div>
2.你写入了<div id= 'allmap'></div>,但还是报了TypeError: Cannot read property 'gc' of undefined的错误,你可能 犯了一个原生JS码农不太可能会犯但是react码农可能会犯的错误:你在<div id= 'allmap'></div>渲染前就执行了 var map = new BMap.Map("allmap");这一行代码
例如:
render () { var map = new BMap.Map("allmap"); // 创建Map实例 return ( ) )}
解决办法:在渲染<div id='allmap' />后才执行var map = new BMap.Map("allmap"); 例如将初始化map的代码放入组件类的
componentDidMount ()钩子函数中(这个函数将在组件被初次渲染完毕后调用)
例如:
class BaiduMap extends React.Component {componentDidMount () { var map = new BMap.Map("allmap"); // 创建Map实例}render () { return )} 3.你写入了<div id= 'allmap'></div>,控制台也没有报错,但是你就是看!不!到!地!图!
这多半是你没有给<div id= 'allmap'></div>加上宽高,百度地图的API是不会给你的div加宽高的,所以height默认是0就是0
解决方法:给目标地图div加上宽高(严格地说是高,宽默认为width:auto)
render () { return } 为此,我写了一封反馈的信件给百度地图的工作者们,目前在等待回应中(希望能有所回应吧)

以下为详细内容:
亲爱的百度地图开发者您好,作为一名react框架开发者,我在入门百度地图API时遇到困难——我不知道如何在模块化JS中使用BMap的API(问题现已解决)。因为你们只提供了原生JS下的入门指导,而没有任何关于模块化JS编程下的指导内容。这对于一些框架新手来说确实有些难以下手
我遇到的问题是:在引入携带AK的script的前提下,在一个JS模块文件(不是入口文件)中使用BMap报错:"error! BMap is not defined!"
我的解决法是通过在Webpack输出对象中的externals属性中加入BMap:"BMap",然后通过在对后在对应的JS页面中通过Window.BMap取得。
希望你们能够提供更为详细的操作指导,例如webpack下BMap的用法。这将让你们的产品变得更好。
http://www.cnblogs.com/penghuwan/p/6943260.html
你可能感兴趣的文章
第6章核心代码《跟老男孩学习Linux运维:Shell编程实战》
查看>>
思科和华为路由器OSPF之对比学习
查看>>
python运维开发之socket网络编程04
查看>>
6426C Lab2 部署和配置证书服务
查看>>
以"小刀会“的成败论当今创业成败
查看>>
SCOM 2012系列③导入管理包
查看>>
读《做单--成交的秘密》有感
查看>>
shell脚本如何监控程序占用带宽?
查看>>
如何定位cpu占用率高的java线程?
查看>>
GRE over IPSEC 同时NAT-T(Profile PAT)
查看>>
Excel 2016中的新增函数之SWITCH
查看>>
Python的几种实现
查看>>
C#反射的Assembly的简单应用
查看>>
《鸟哥的Linux私房菜》7章 Linux文件与目录管理 习题答案
查看>>
请投资自己,不会花钱的人没前途
查看>>
C#基础知识整理:基础知识(4) 继承
查看>>
perl注释多行
查看>>
Service Manager R2管理服务器安装
查看>>
一道面试问题学生们的多种解答汇总
查看>>
Windows Server 2012正式版RDS系列④
查看>>